▶他のサイトに埋め込みたいVimeoの動画を選択
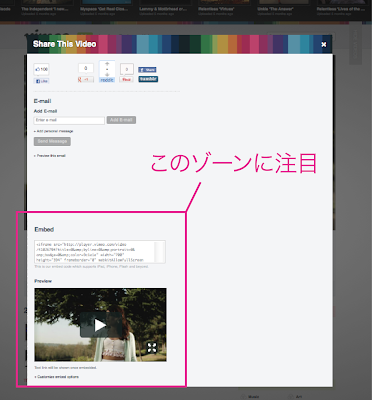
Vimeoで、埋め込みたい動画を見つけたら、動画の右端中央にあるSHAREをクリックします。下記の場所
上の図の"Embed"という部分のコードをコピペすれば、基本的には完了なのですが、サイズをカスタマイズしたい場合などは、最下部の"+ Customize Embed Options"をクリックして、カスタマイズできる内容を展開します。
サイズくらいはどの動画でも変更できると思います。上の図の Size:という部分のpixelを掲載先のサイトに合わせて調整しましょう。縦横比は固定なので、片方が決まればもう片方の辺は自動で変更が反映されるはずです。
例えば、下の動画は横の長さが700pixels
そして、先ほどの写真で、米印(*)を付けた部分は、下の様な選択ができます。
- Autoplay this video. ビデオを自動再生。
- Loop this video. ビデオを繰り返し再生。
- Show text link underneath this video. 埋め込んだビデオの下にテキストリンクを挿入。
- Show video description below video. ビデオの説明を動画最下部に挿入。
上の動画では、"Show text link underneath this video."にチェックを入れているため、ビデオの下にテキストリンクが記載されているわけです。
カスタマイズもできたら、改めて、Embedの所に記載されているコードを掲載先にコピペして完了です!




コメント
コメントを投稿